概述
什么是状态按钮?
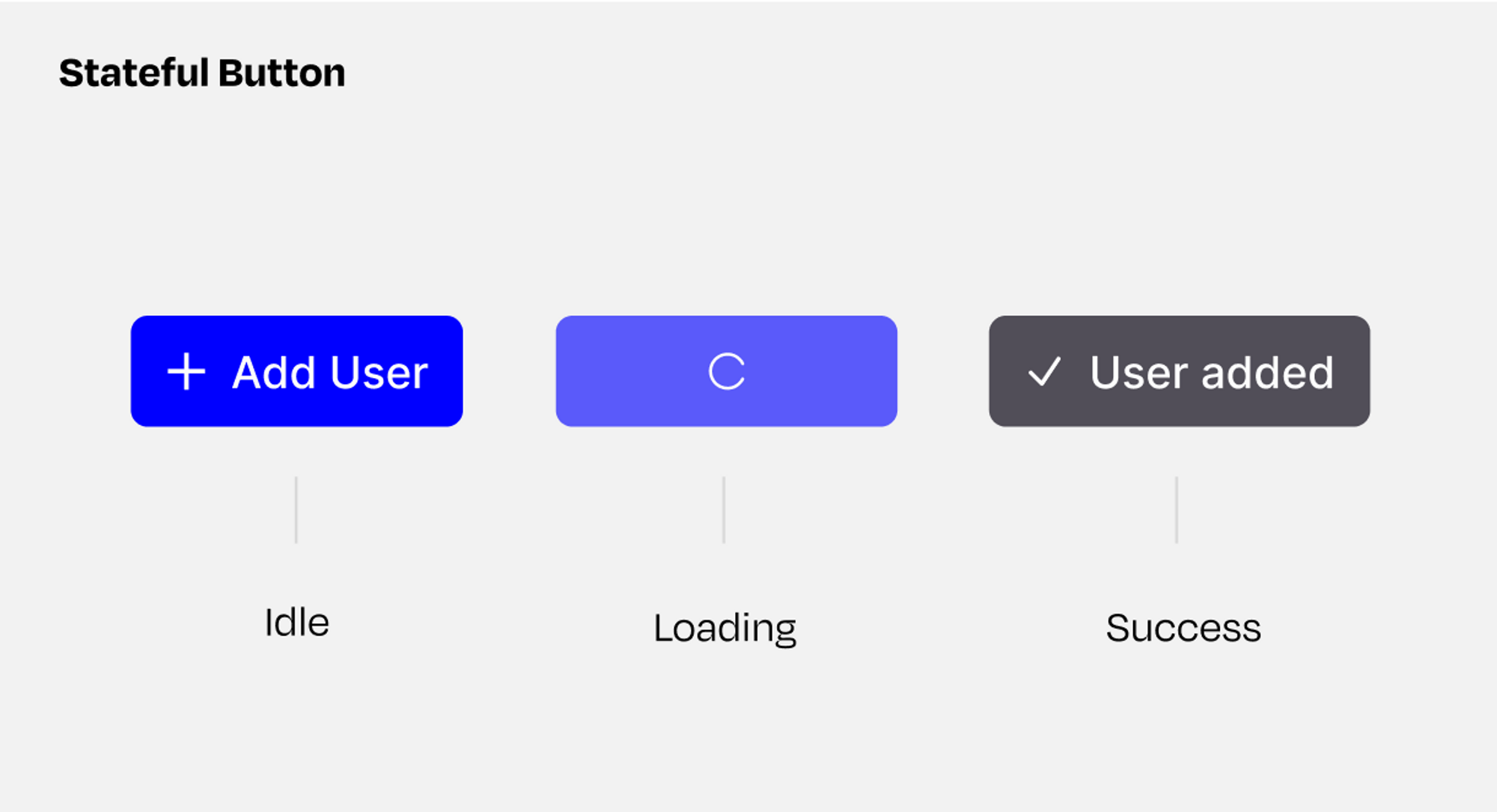
状态按钮在其生命周期中提供视觉反馈。它会根据其当前状态更改外观:空闲、加载和成功。单击后,按钮进入加载状态,表示它正在处理请求;当请求完成时,按钮会显示成功状态,表示操作已成功。

这种类型的按钮通过让用户了解按钮的状态并提供有关后台正在发生的事情的视觉线索来增强用户体验。
使用 Webflow、Wized 和 Xano 创建有状态的按钮。
在本指南中,我们将使用 Webflow 和 Wized 为 Xano 请求创建状态按钮。您将学习如何创建向用户提供视觉反馈的按钮。我们将使用 Webflow 来构建按钮的界面、元素和样式。而且,用于使用Webflow创建网络应用程序的工具Wized将用于增加交互性并处理与Xano API的集成。在本指南结束时,您将清楚地了解如何创建提供无缝用户体验的状态按钮!
注意:本指南假设你已经在 Wized 中设置了 Webflow 项目并有一个正常运行的 Xano 端点。
我们将要做什么
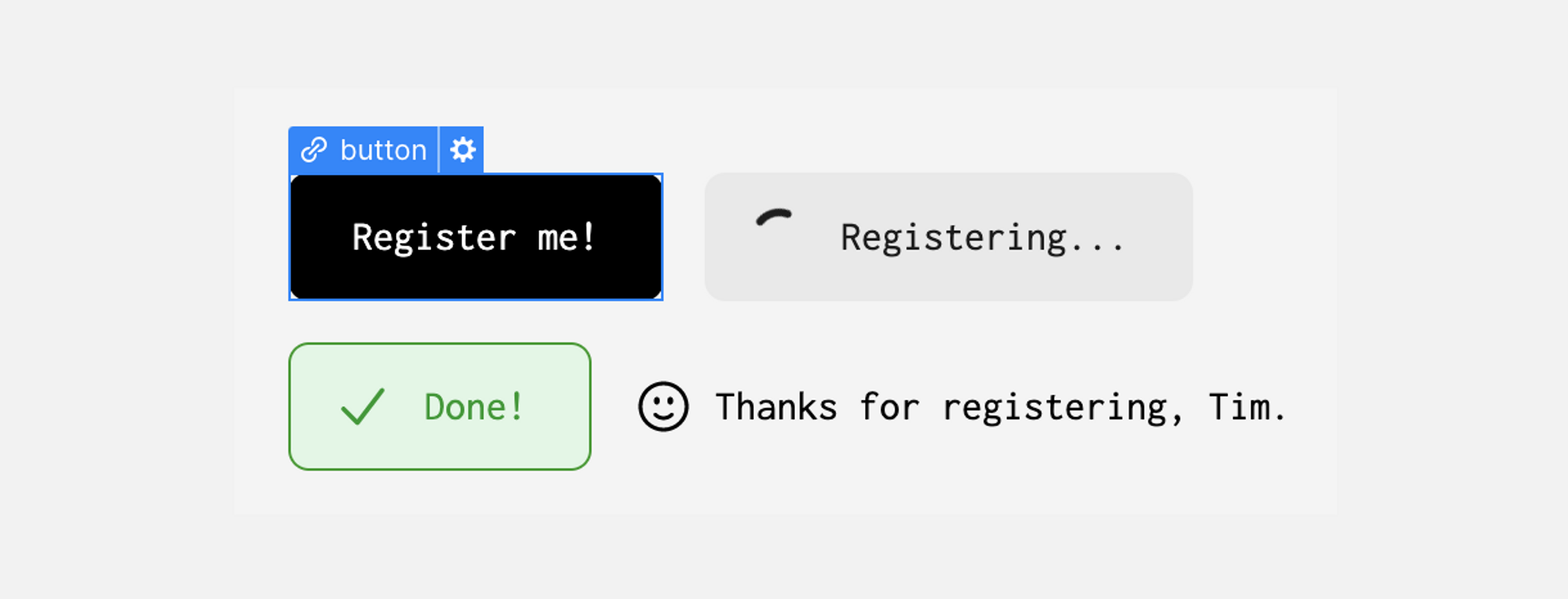
我已经建立了一个用于注册新用户的表单模型。这个表单在提交时实际上不会做任何事情,只是一个例子。此方法实际上不需要表单,只需要向 Xano 发出请求。它可以用于您网站上的任何类型的按钮,例如 “加载更多”、“显示结果” 或表单提交
网络流概述
在 Webflow 中,我们将为空闲状态添加一个按钮元素和两个 div,一个用于加载状态,一个用于成功状态。

Wized 概述
行动
- RegisterUser在点击按钮时将请求提交给 Xano
- isRequesting显示我们组件的加载状态
- issuccessful 显示或组件的成功状态
- 当按钮处于空闲状态时 IdleControl
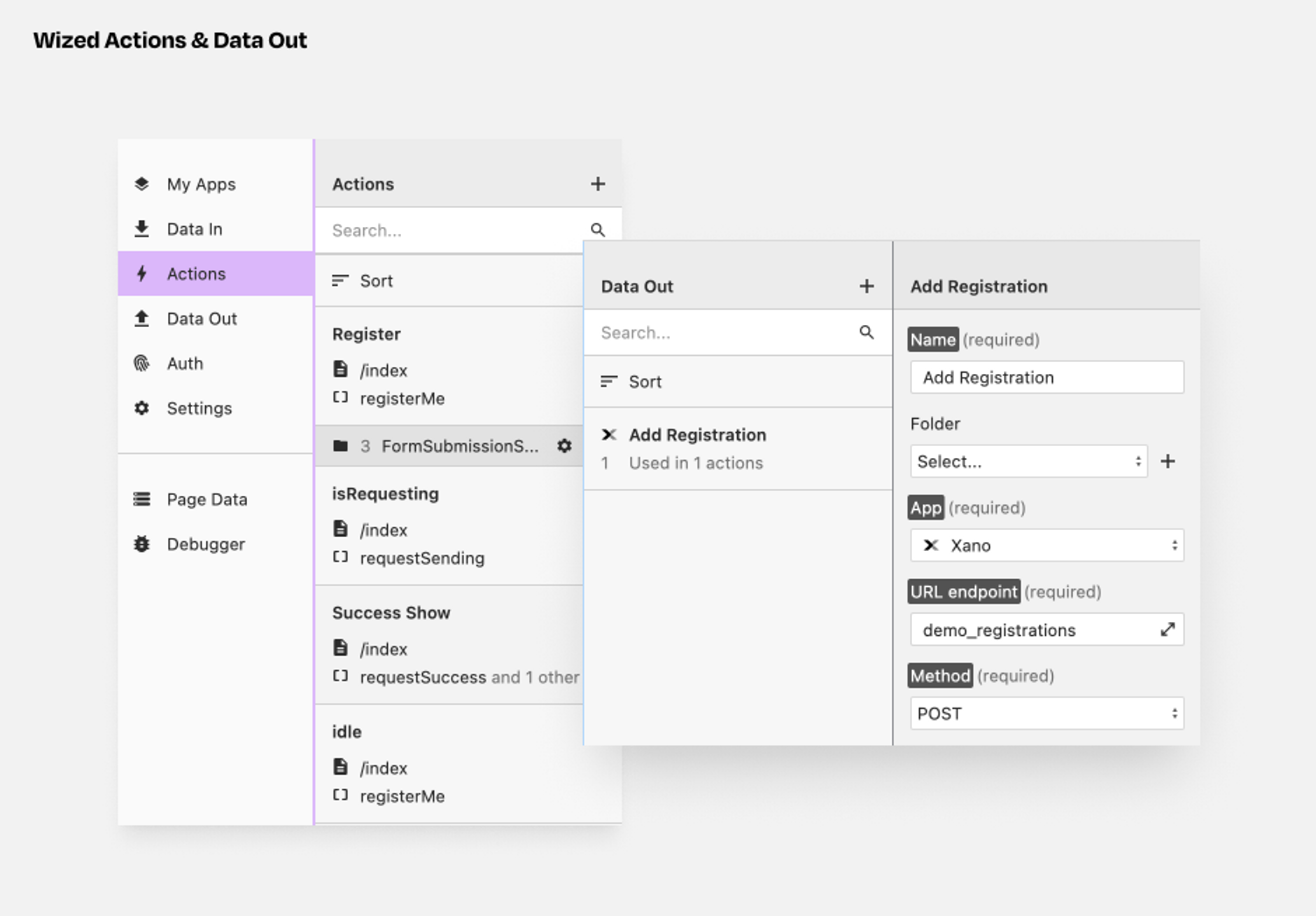
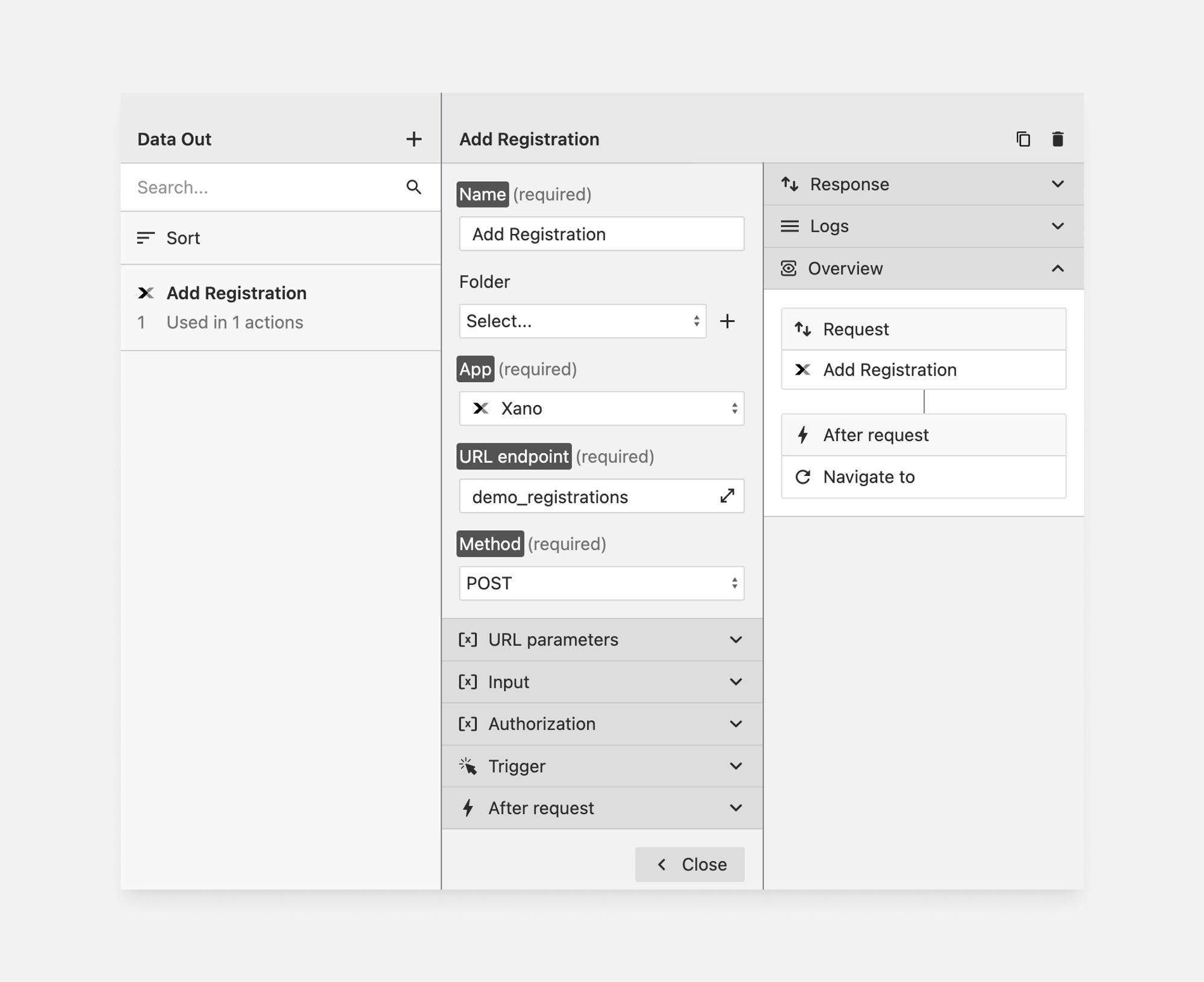
数据输出
- 添加注册

Xano 概述
在 Xano 中,您可以使用项目中的任何 API 端点,Xano 中没有其他步骤。此方法可以与任何提供响应的 Xano 端点一起使用。
出于本指南的目的,我刚刚在Xano中创建了一个简单的端点,除了提供响应外,它实际上什么也没做。我在 Xano 函数堆栈中唯一要做的实际上是短暂的超时以稍微延迟响应(Xano 太快了!)。
网络流设置
将所需的元素添加到 Webflow。你可以在这里克隆 Webflow 项目 “Wized Stateful Buttons”。
创建和设置三个按钮状态的样式
- 添加包装器 div
- 根据自己的喜好添加链接块、文本、图标和样式!
- 复制链接块两次,然后右键单击并将每个块转换为 div 块。
- 向每个 div 块添加一个组合类 .is-loading 和 .is-success
- 设置两个 div 块的样式(一个用于加载状态,一个表示成功)。

注意:在可克隆的 Webflow 项目中,我还添加了一条成功消息。
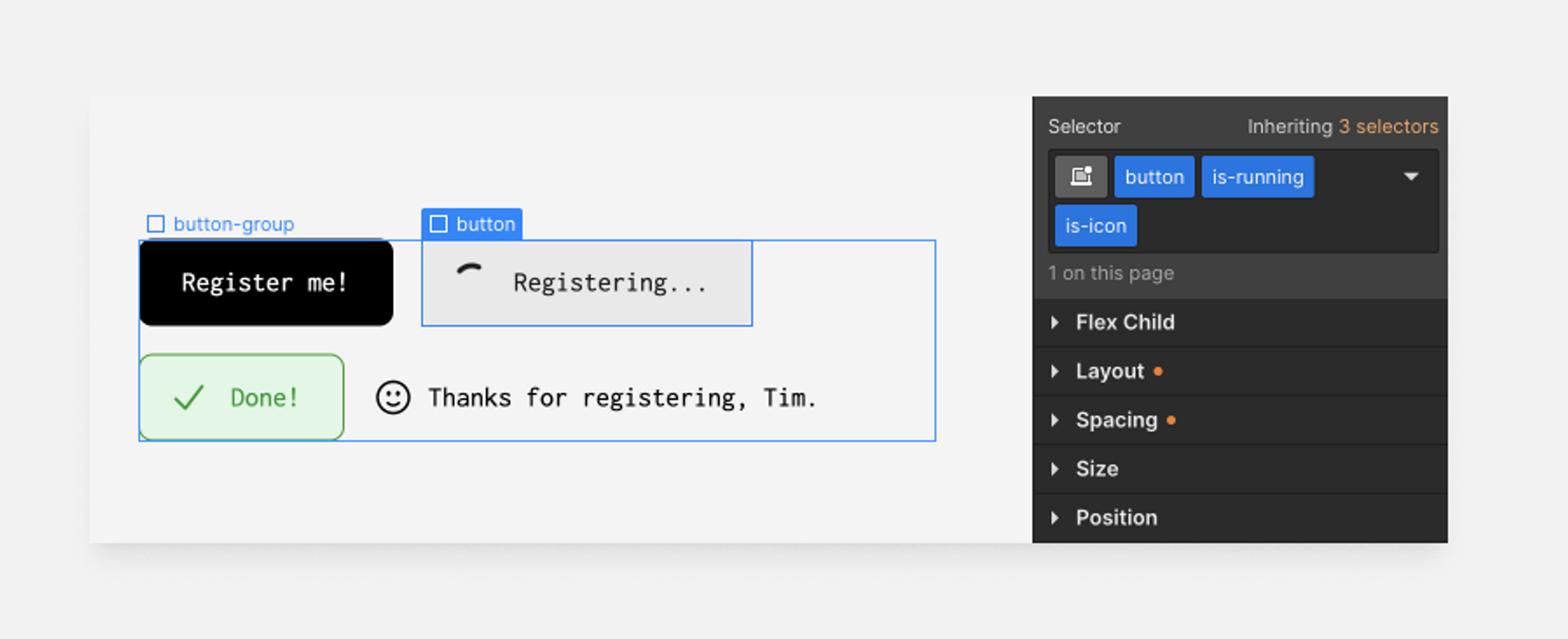
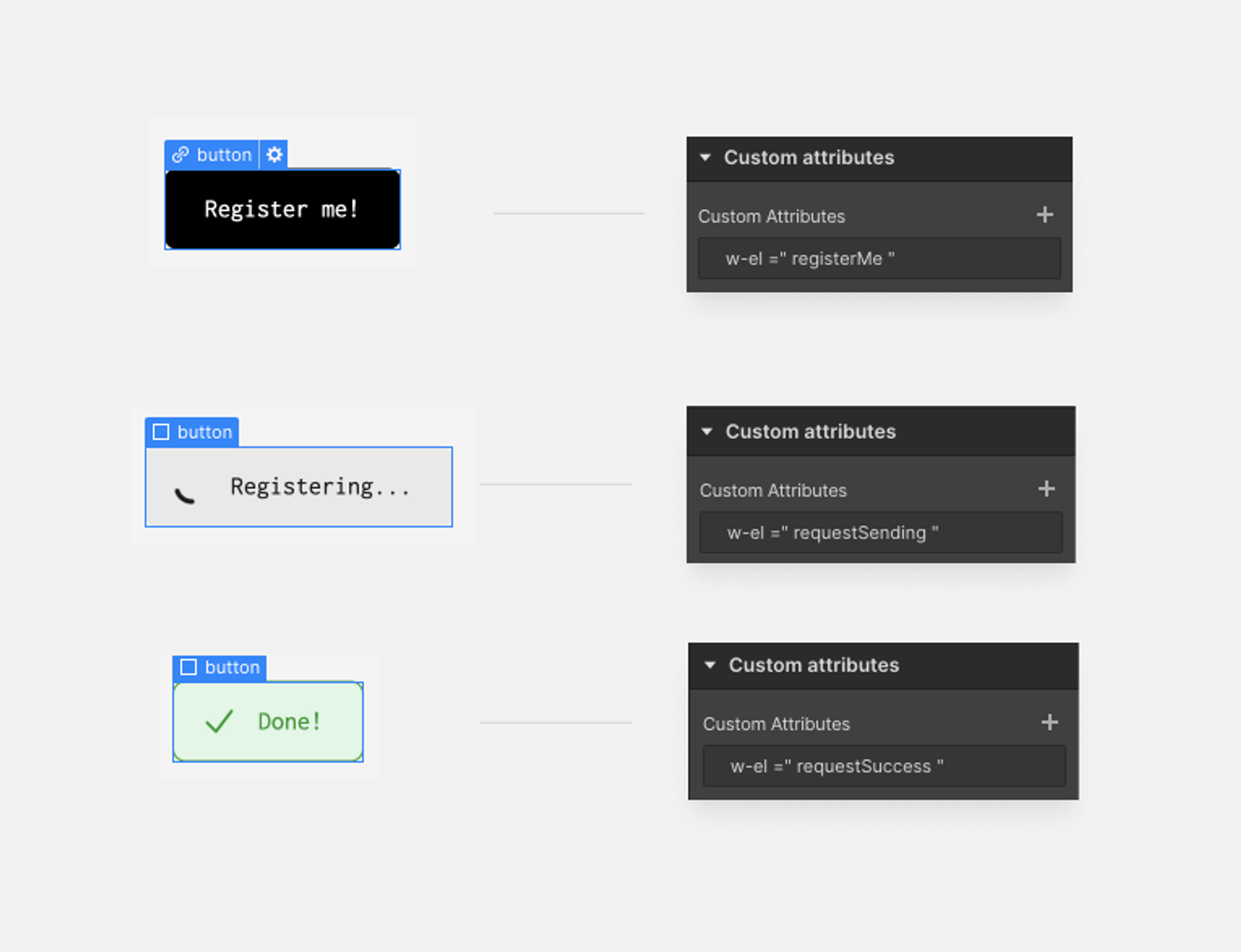
添加 Wized 属性
我们需要告诉 Wized 我们想要与之交互的元素,我们通过添加 “w-el” 属性来做到这一点。

选择每个元素,然后转到 “设置面板” > “自定义属性”,然后在下面添加相关属性。
按钮元素(空闲状态)
正在加载元素
成功元素
当你对事物的外观感到满意并添加了 Wized 属性后,发布你的网站,然后前往 Wized 获取有趣的东西!
明智的设置
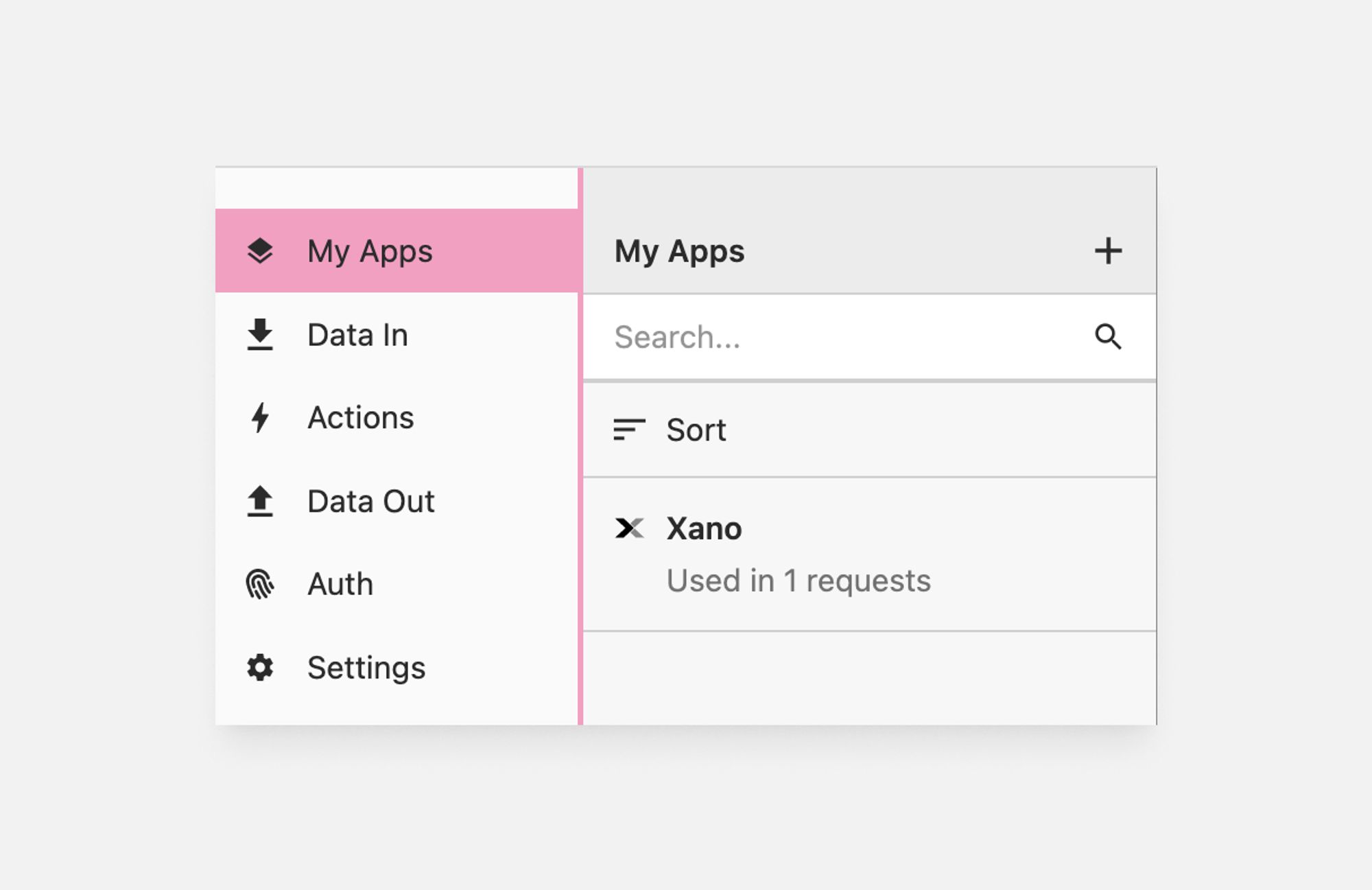
将 Xano 添加到 “我的应用程序”,然后添加请求。
ℹ️ 我们不会详细介绍如何将 Xano 添加到您的项目中,但不用担心,这很简单!你可以去看看 @EmanuelSkro的 这里 Wized 情报中心的指南。
1。将 Xano 添加到 Wized 中的 “我的应用程序”。

2。向 “数据输入” 或 “数据输出” 添加请求。它可以是任何请求,只要它成功发送回复即可。
在本指南中,我使用了一个名为 “添加注册” 的请求。

在您设置 Xano 并将请求添加到 “数据输入” 或 “数据输出” 后,我们可以继续进行剩余的设置。
行动
发送请求操作
这将在点击空闲按钮时触发我们的Xano请求,我们的其他操作取决于此请求。此操作本身不会以任何方式影响用户界面。
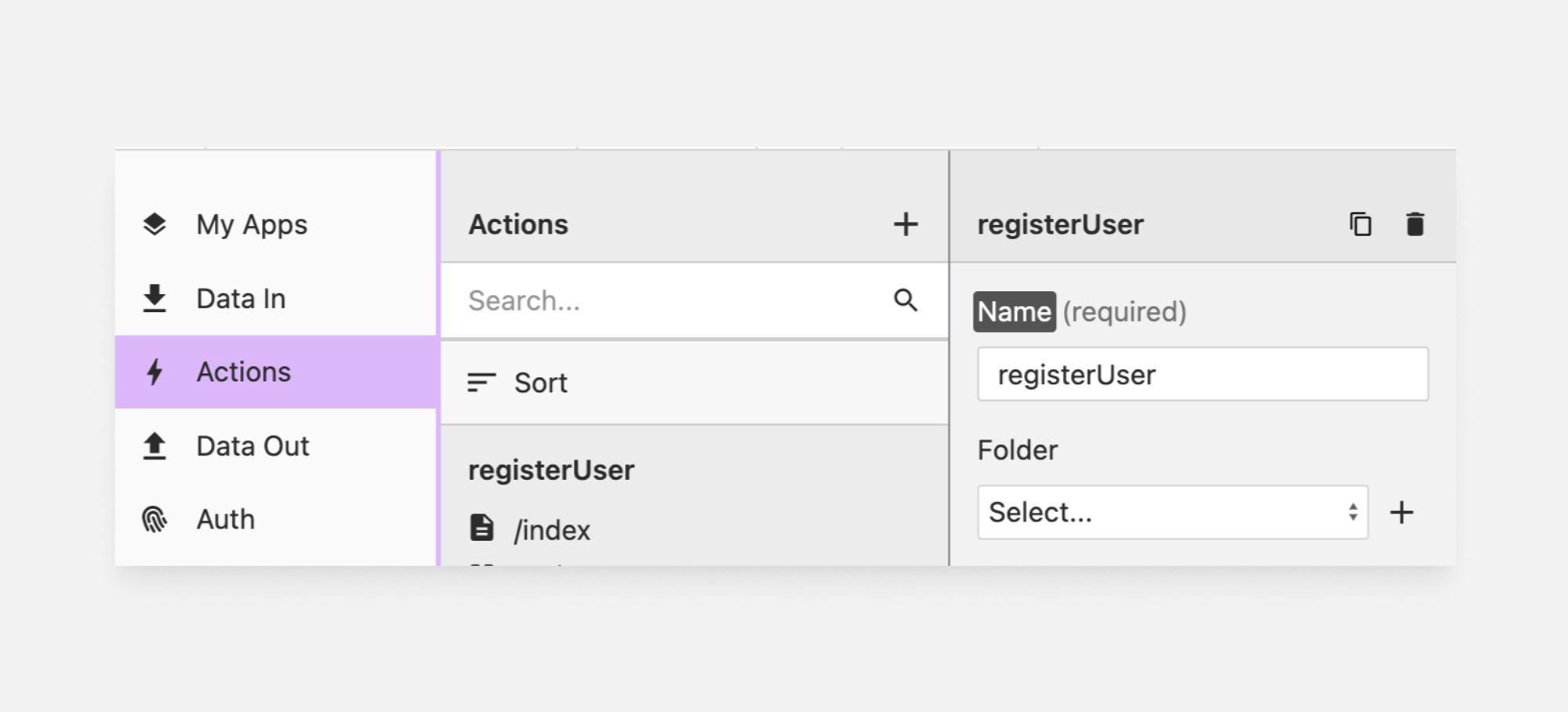
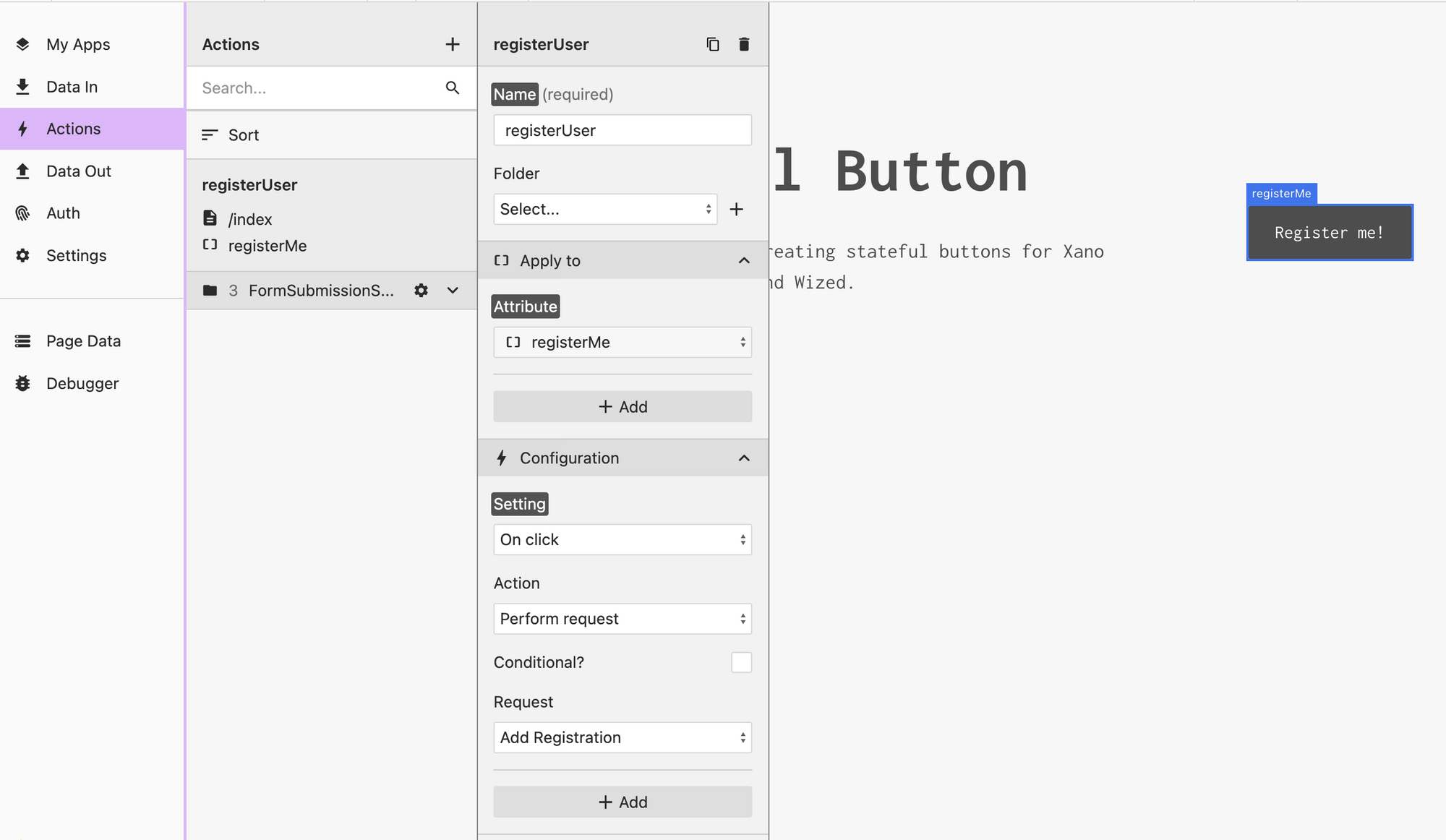
添加动作
- 前往 “操作”,然后添加新的操作 +
- 将其命名为 RegisterUser 或者任何在你的应用程序中合理的名字。

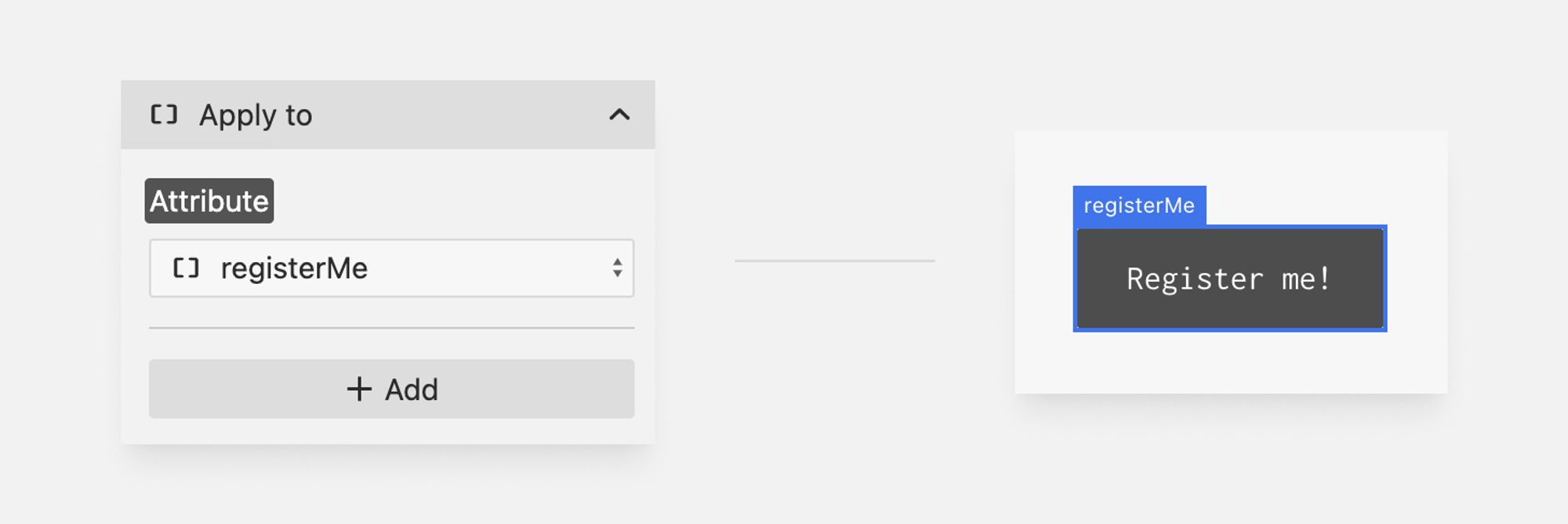
申请到
- 在 “应用于” 下,将其应用到空闲状态按钮,即在用户执行任何操作之前显示的按钮。在我的应用程序中,是 w-el= “RegisterMe”

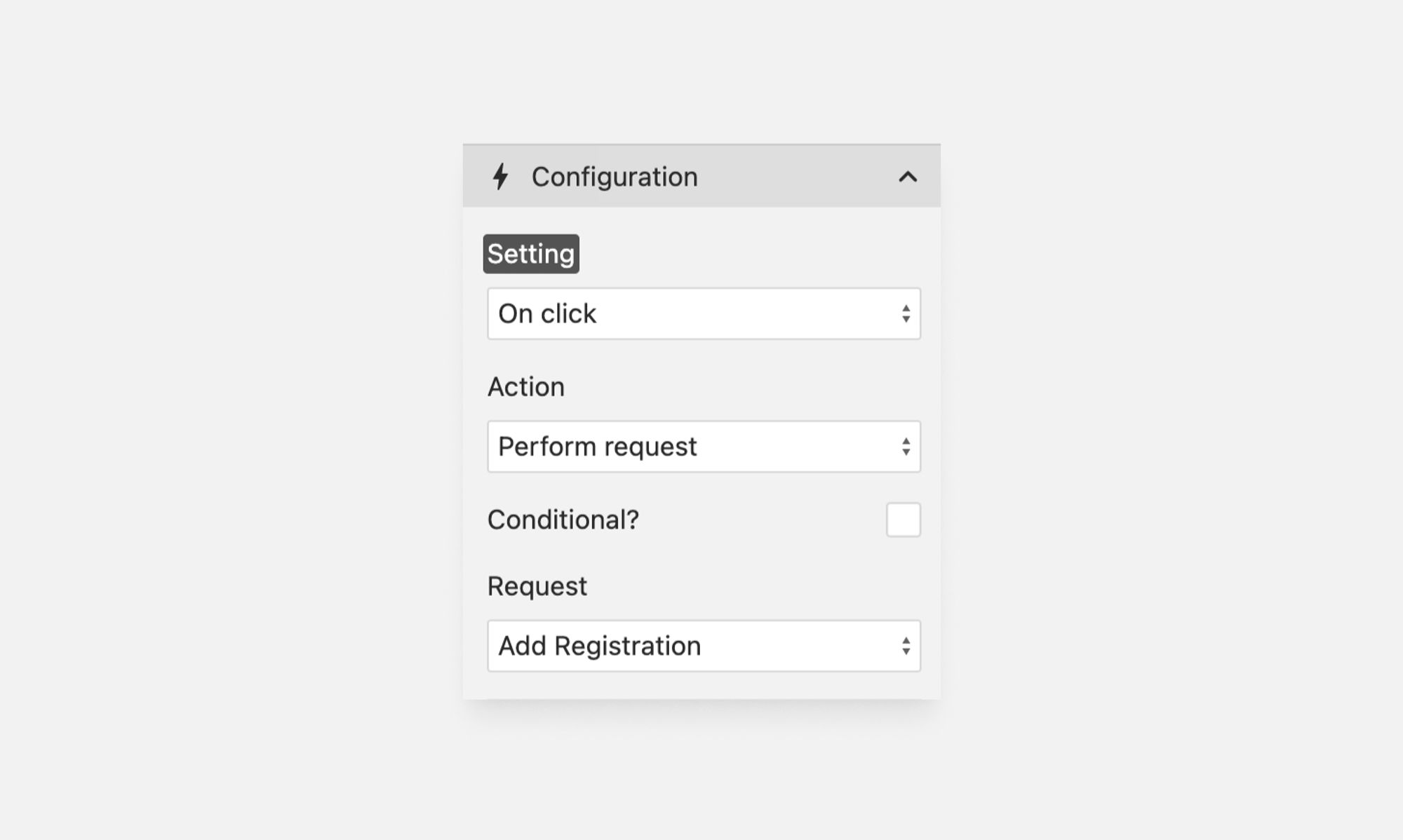
配置
- 触发器:点击时,操作:执行请求,请求:添加注册。

已完成的操作

空闲状态操作
此操作控制何时显示空闲按钮。
ℹ️ 为了更好地组织起见,我将所有状态控制器操作分组在 “formSubmissionStates” 文件夹下。
添加动作
- 添加一个名为 idle 的新动作
申请到
- 应用于 RegisterMe 属性。
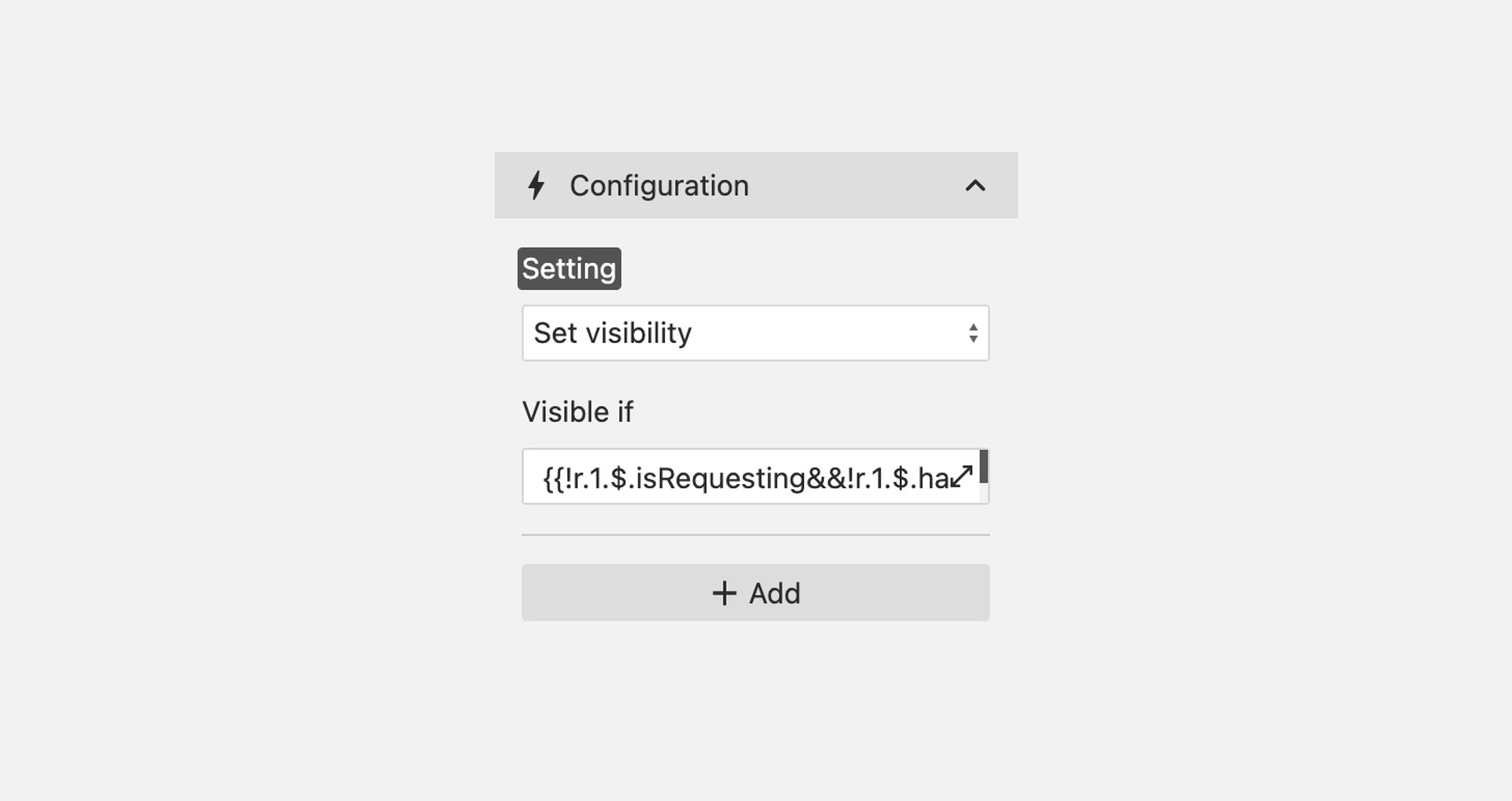
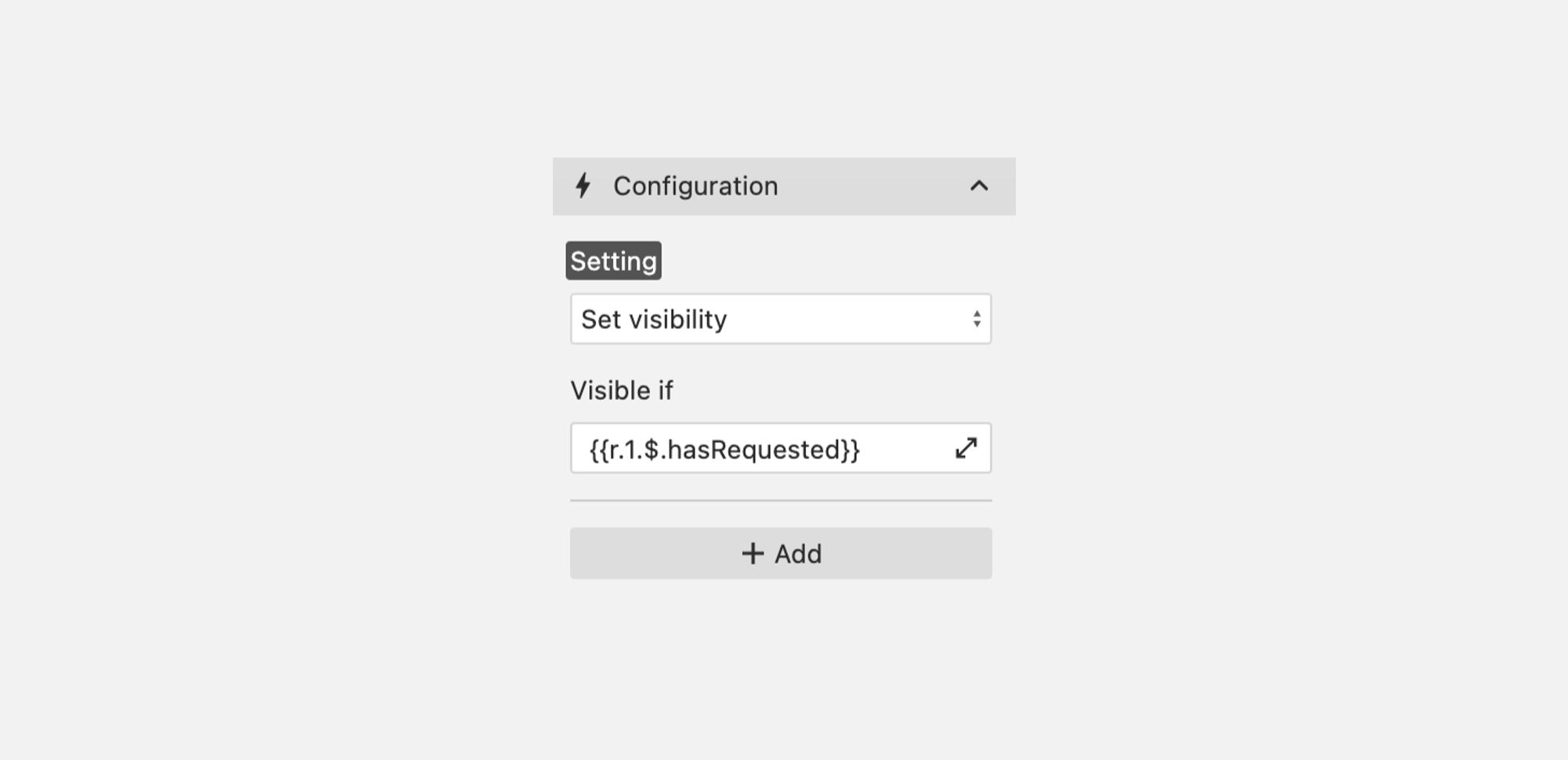
配置
- 在 “设置” 下拉列表下,选择 “设置可见性”。
- 在 “如果可见” 下,粘贴以下代码。这是一种布尔数据类型(真/假),基本上是这样说的。“如果请求 1 正在请求或已请求,则不要显示此元素”。
注意:如果你的应用程序中已经有其他请求,那么你需要将 r.1 更改为你正在使用的任何请求,例如 r.23

正在要求国家采取行动
我们将在此处显示 “正在加载” 状态。
添加动作
- 设置一个新操作并将其命名为 isLucking
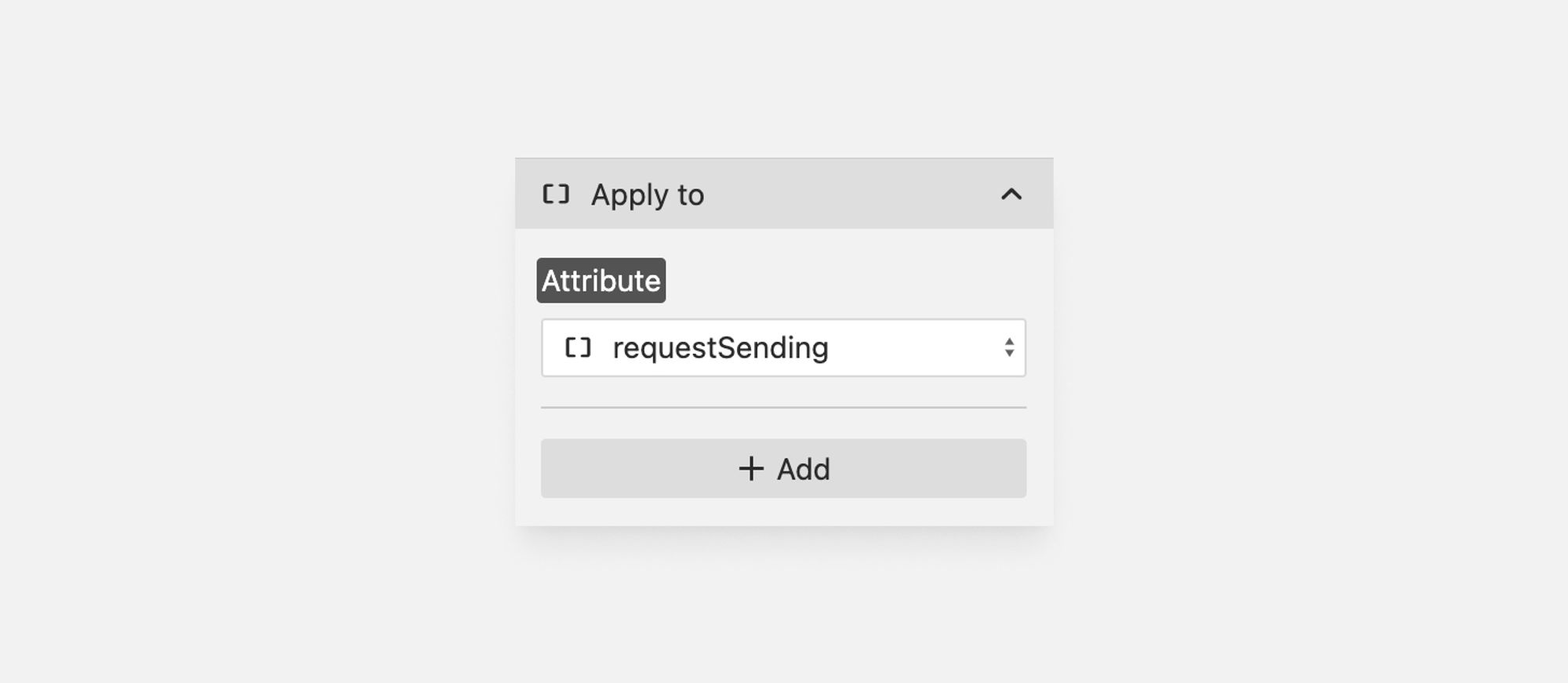
申请到
- 将此操作应用于请求发送属性

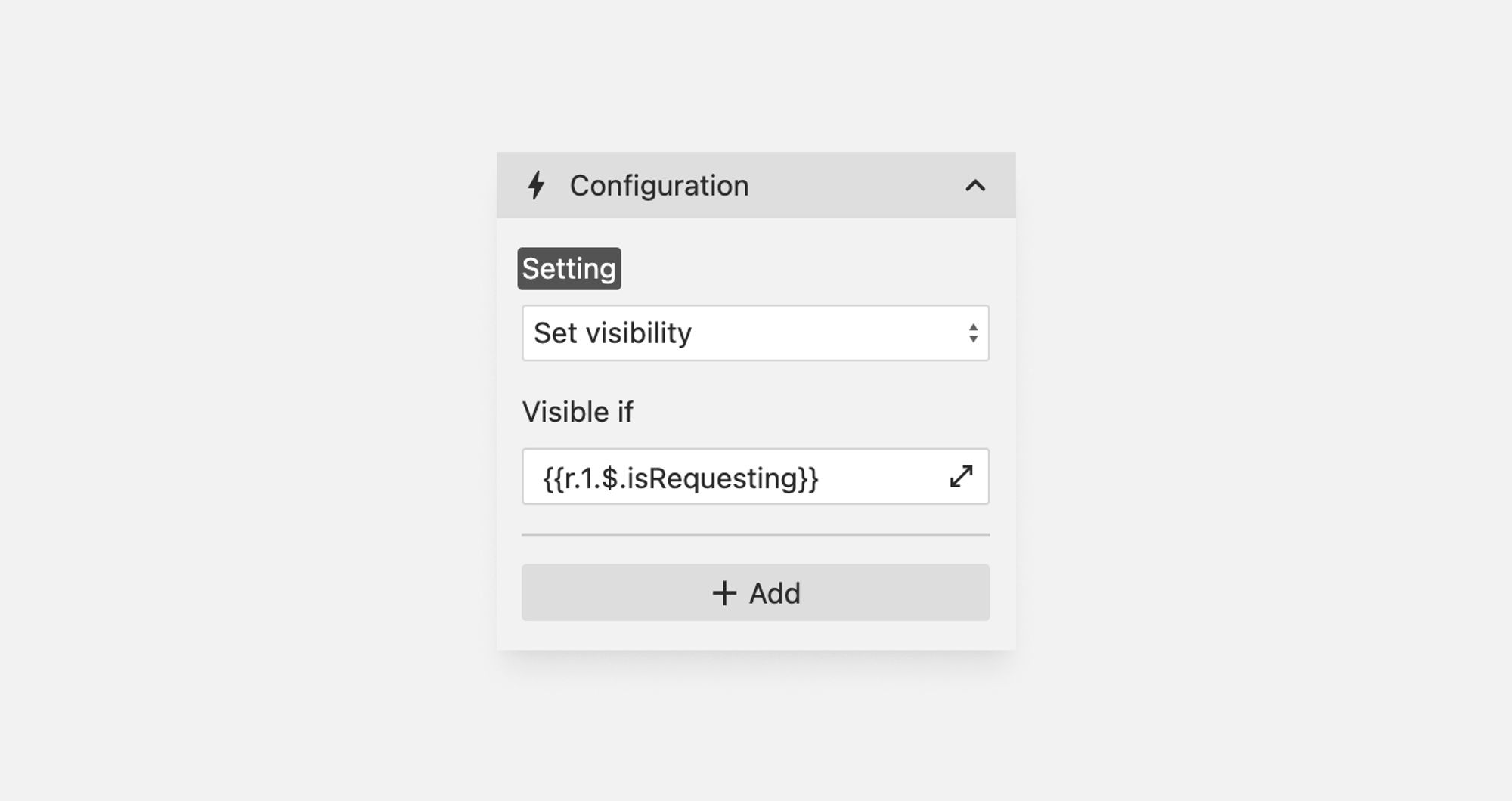
配置
- 在 “设置” 下拉列表下,选择 “设置可见性”。
- 在 “如果可见” 下,粘贴以下代码。
注意:如上所述,如果你的应用程序中已经有其他请求,那么你需要将 r.1 更改为你正在使用的任何请求,例如 r.23

试试看
在这个阶段,你可以测试你的应用程序。点击 “注册我!”按钮,应显示加载状态:

成功状态操作
此操作将显示我们的成功状态。
添加动作
- 设置一个新操作并将其命名为 issUccessful
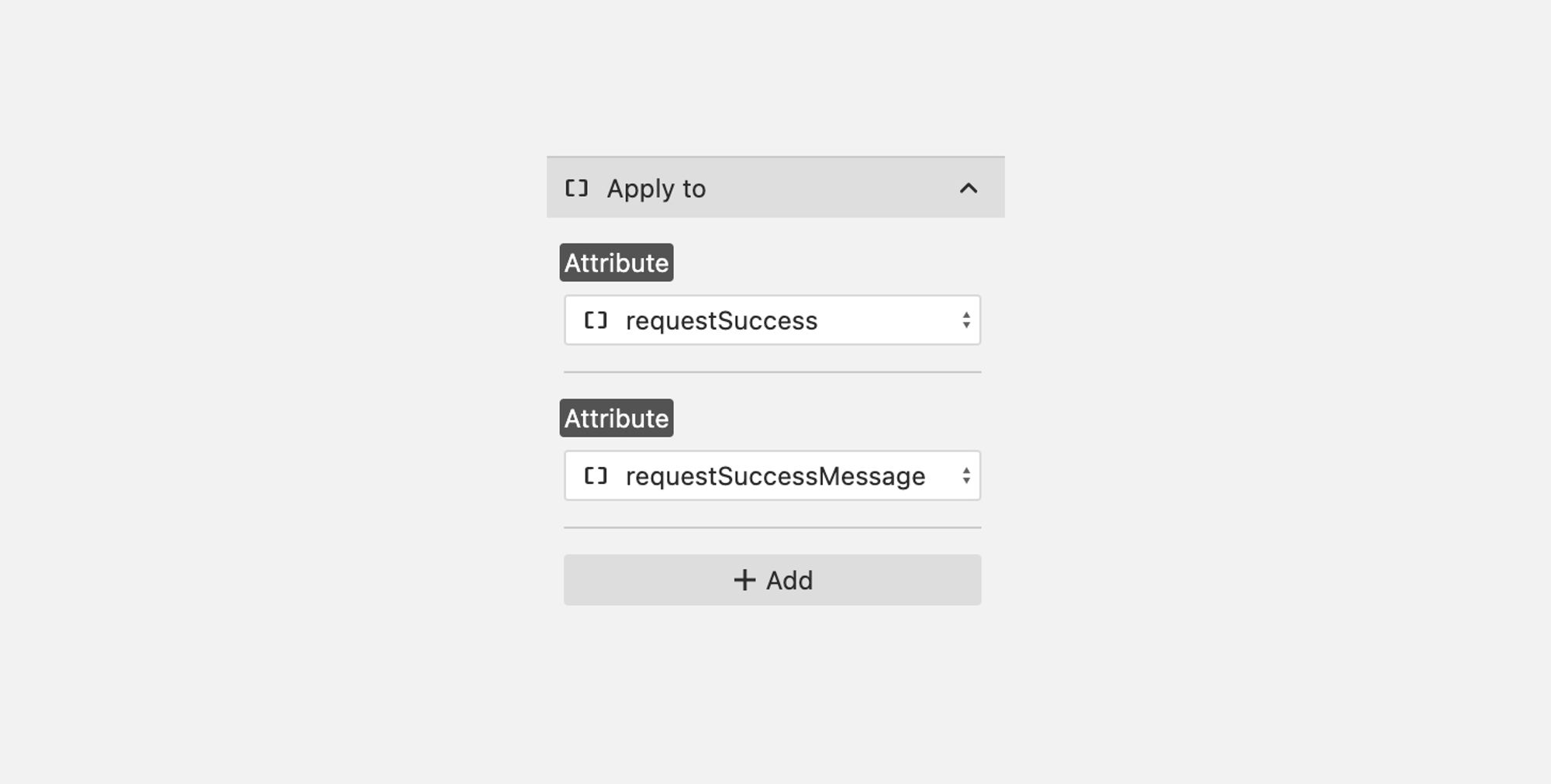
申请到
- 将其应用到您的请求成功属性中。
注意:在我的应用设置中,正如你从这张屏幕截图中看到的那样,我还向用户显示了一条小消息,当然,这是可选的。

配置
- 在 “设置” 下拉列表下,选择 “设置可见性”。
- 在 “如果可见” 下,粘贴以下代码。

已完成
此时,你应该已经完成了,你可以测试一下你的 Wized 状态按钮了!这就是你最终应该得到的结果:

我希望你发现本指南很有用,也很想看看你可以使用这种方法创建什么。给我打电话 @flowcraft_au 用你的结果来!

